Сеошные блоги наполнены множеством советов по оптимизации сайтов и блогов. Но не укаждого хватает терпения дочитать длинный список советов до конца, не говоря уже о том, чтобы воплотить его на практике. Этим постом я открываю серию постов по практической SEO оптимизации блогов и сайтов. Материал будет интересен как владельцам блогов на WordPress, обладающих минимальными знаниями HTML и PHP, так и разработчикам сайтов на PHP, ASP.NET и других языках программирования.
Заголовки – это первое, что видит пользователь на сайте, поэтому поисковые системы их особенно ценят. По этой причине очень важно оптимизировать заголовки на вашем блоге или сайте и, поэтому, я начну именно с них.
Заголовок страницы (title)

Заголовок страницы (title) – это то, что высвечивается в заголовке окна браузера. На каждой странице может быть только один title. Поэтому, это самая важная часть html-документа с точки зрения SEO оптимизации.

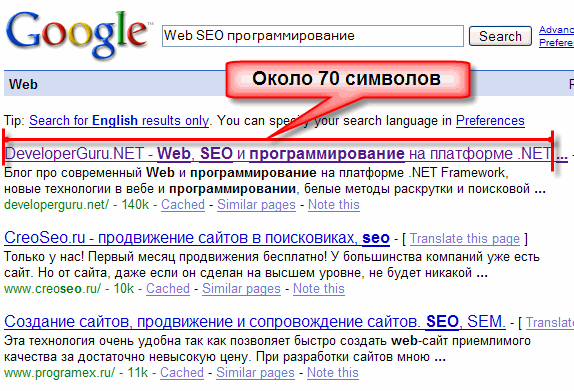
Не все слова в заголовке страницы одинаково полезны: слова в начале имеют больший вес при ранжировании, чем слова в конце заголовка. Старые браузеры времен первых версий Netscape показывали только 62 символа в заголовке. Современные браузеры могут показывать гораздо больше, но большинство мониторов все равно вносит ограничение на максимальную длину видимого заголовка. Поисковые системы в своей выдаче, также, обрезают заголовки, чтобы хорошо выглядеть при разрешении 800×600. По этой причине для SEO оптимизации значимыми являются примерно 70 первых символов title.
Понятно, что каждая страница сайта должна иметь свой уникальный заголовок, оптимизированный под ее контент. При использовании различных CMS (таких как WordPress) заголовком страницы, обычно, является название статьи, расположенной на этой странице. Поскольку название статьи может оказаться короче 70 символов, то наилучшие результаты дает заголовок вида:
[Название статьи] – [Название сайта]
На главной странице заголовок состоит только из названия сайта и должен включать ключевые слова из ВЧ или (если тема очень конкурентная) СЧ запросов. Не стоит включать в title название домена, как это сделано в данном блоге, т.к. никто не будет искать ваш сайт по названию домена. В этом блоге это правило нарушено, по нескольким причинам: DeveloperGuru.NET – это некий бренд, название которого хочется вывести в заголовок, некоммерческая направленность блога и, как следствие, отсутствие коммерческих запросов.
Кроме наличия ключевых слов, заголовок должен хорошо читаться и привлекать внимание, так как именно от этого зависит, придет ли на ваш сайт посетитель с результатов поиска.

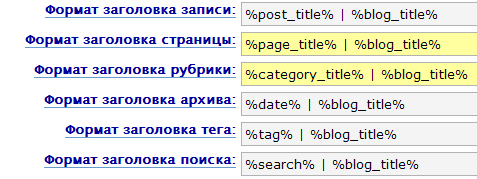
В WordPress заголовки страниц с постами по умолчанию содержат только название поста. Чтобы иметь возможность настраивать заголовки страниц по своему желанию, установите плагин All in One SEO Pack.
Заголовки (header) текста (h1 – h6)
Текст на странице может содержать заголовки разного уровня. HTML предлагает шесть уровней заголовков. По умолчанию, заголовки первого уровня выводятся самым крупным шрифтом, а шестого – самым мелким (относительно друг друга, а не других элементов). С точки зрения SEO оптимизации заголовки первого уровня важнее, чем второго, заголовки второго уровня важнее, чем третьего и т.д.
Самой часто встречающейся ошибкой является задание заголовка h1 для названия сайта на всех страницах. Название сайта должно быть заголовком первого уровня только на главной странице сайта, т.к. оно оптимизировано именно под эту страницу. На всех остальных страницах название сайта, выведенное заголовком h1 будет ухудшать оптимизированность страницы под другие ключевые слова.
Чтобы исправить это в WordPress, придется отредактировать исходный код темы. Для этого открываем в текстовом редакторе файл темы, который выводит заголовок (обычно это header.php или title.php) и находим конструкцию bloginfo(’name’).
|
1 |
<h1><a href="<?php echo get_settings('home'); ?>/"><?php bloginfo('name'); ?></a></h1> |
Вместо h1 может быть тег h2 или div. В этом случае заголовок не будет ухудшать оптимизацию страниц с постами, но вы не выжмите все возможности из главной страницы. Поэтому, замените код на такой:
|
1 2 3 4 |
<?php $titleTag = (!is_single()) ? "h1" : "h3"; ?> <<?php echo $titleTag ?> class="title"><a href="<?php echo get_settings('home'); ?>" title="<?php bloginfo('name'); ?>"><?php bloginfo('name'); ?></a></<?php echo $titleTag ?>> |
Функция is_single() возвращает true для страниц постов. Таким образом, название сайта будет выводиться тегом h3 для страниц постов и тегом h1 для остальных страниц, включая главную. Возможно, вам придется поправить CSS таким образом, чтобы название сайта выглядело одинаково, независимо от того, каким тегом оно выведено (в примере за это отвечает CSS класс title).
Как правило, сразу после названия сайта выводится его описание. Если вы его, также, оптимизировали под ВЧ запросы для главной страницы и хотите использовать для него тег h1 или h2 (на главной странице), то поступите с ним аналогично.
 DeveloperGuru.NET — гуру-программист в Сети Блог о Web, SEO и партнерских программах
DeveloperGuru.NET — гуру-программист в Сети Блог о Web, SEO и партнерских программах

