Хитрости WordPress
Маленьки хитрости WordPress: секреты тега мore и постраничная разбивка постов.
Начав использовать около полугода назад WordPress для своих проектов, я по достоинству оценил эту очень удобную и практически бесконечно расширяемую (за счет плагинов) CMS. Но вебмастера часто используют не все возможности WordPress. Я сейчас не буду говорить о ЧПУ, которые включены, в лучшем случае, только у половины блогов, а расскажу о двух малоизвестных возможностях.
Заменяем “читать далее” на произвольный текст
Безусловно, все, кто использует WordPress, знают о теге <!—more—>, используемом для вывода на главную страницу только анонса поста и ссылки типа “читать далее…”. При этом получаем ссылку на страницу поста не содержащую ключевых слов. Оказывается, тег <!—more—> можно использовать по-другому:
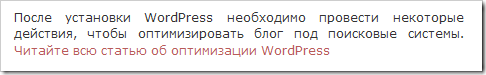
… <!—more Читайте всю статью об оптимизации WordPress—>
При этом, ссылка на полную статью будет иметь анкор “Читайте всю статью об оптимизации WordPress” и в полной статье этот текст не будет показан.

На этом хитрости тега <!—more—> не заканчиваются: если после него указать тег <!—noteaser—>, то на странице поста весь текст, находящийся перед тегом <!—more—> показан не будет.
Разбивка поста на страницы

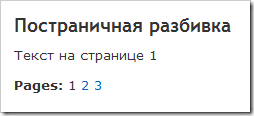
Эта возможность очень востребована для блогов под Sape: есть длинная статья и хочется ее разбить на несколько страниц, при этом создавать несколько постов не хочется. Оказывается, в WordPress это сделать очень просто (плагины не понадобятся): в нужных местах, вставляем тег <!—nextpage—> и пост будет разбит на страницы. Если ссылки на следующие страницы не выводятся, то проверьте код шаблона (файлы index.php, single.php): после the_content() должен идти тег wp_link_pages().
Related Posts
Практическая SEO: оптимизируем URL
Оптимизация URL для блогов и сайтов для лучшего ранжирования поисковыми системами.